1. Kick off
The Ask
The Greenbrier Companies approached us to create something to draw attention at the annual convention, something they could use to highlight their railcars. They had CAD models and specs, it was our job to turn that into something slick and high tech to impress the attendees.
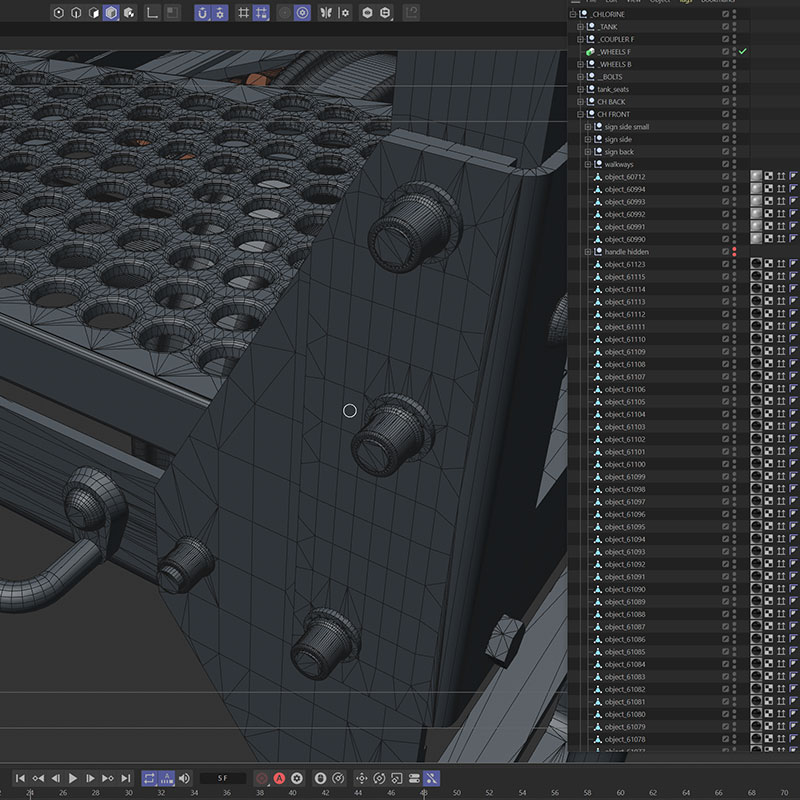
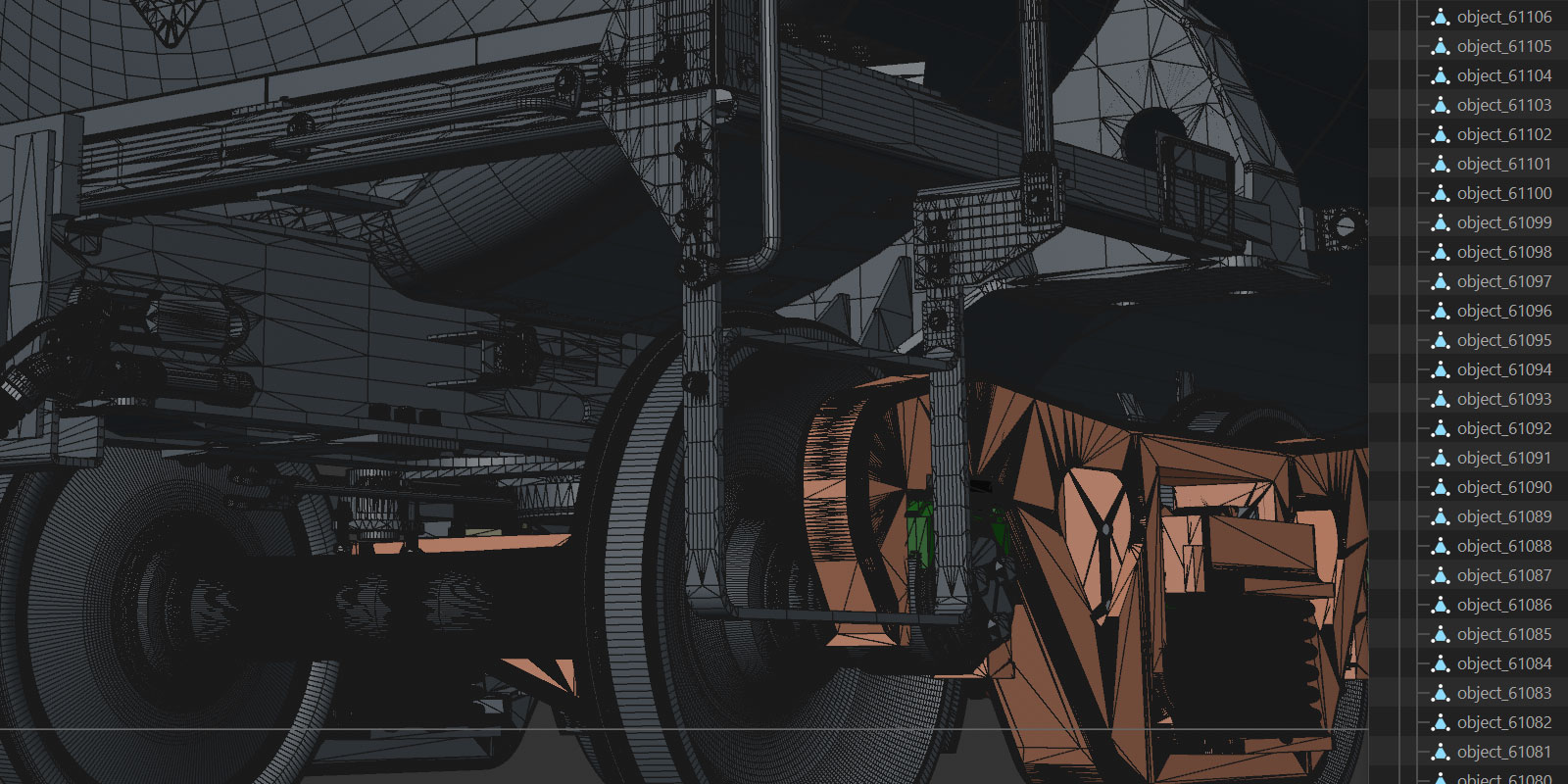
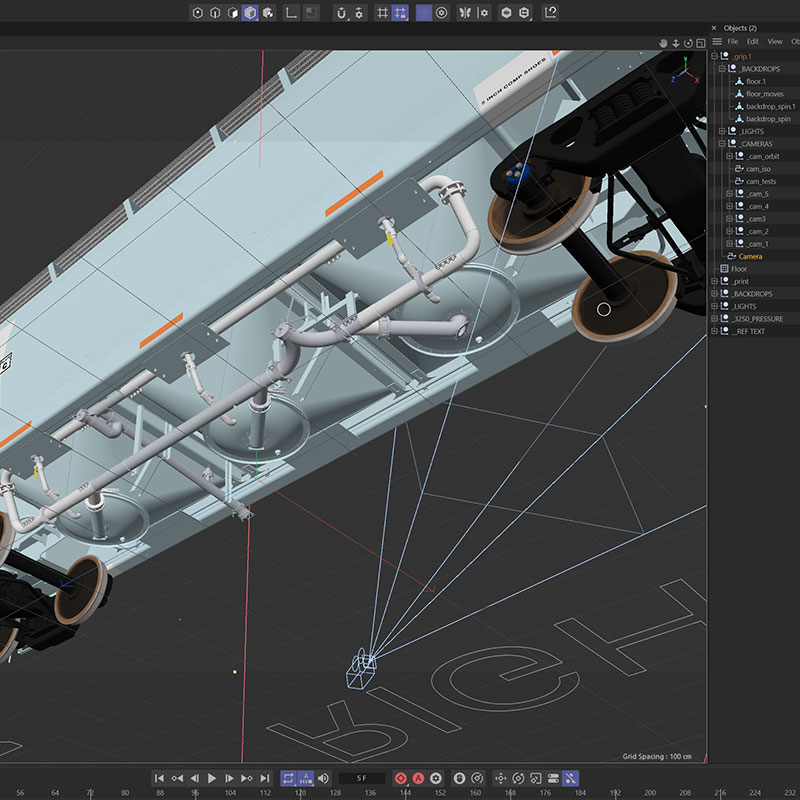
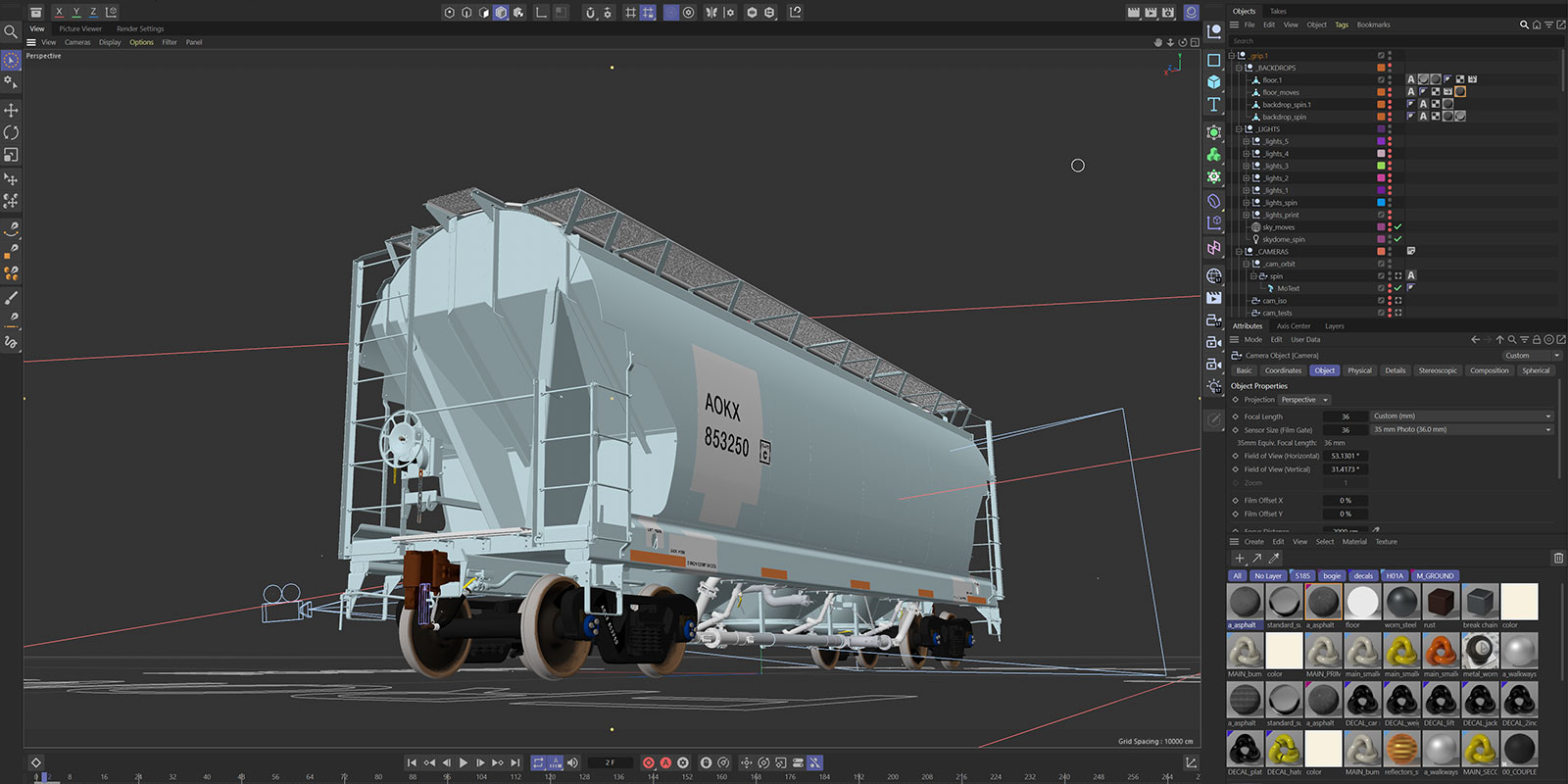
Insomnia Graphics had made a few short videos for Greenbrier at this point, and had successfully converted a couple of these CAD files to C4D files for rendering with Arnold. The models were incredibly detailed, often hundreds of thousands of individual objects, but we were able to surface and light them to get some beautiful photo-real renders. How could we take that skill and create something to attract and engage the people at the conference?
We gave the client a three choices, a js driven in-browser 3D model viewer, a game-engine driven real-time render app built in Unreal, or a browser based pre-rendered spin concept. They went with the third option, which was our choice as well.
2. UX Design
Research, Personas,
Wireframes and Prototyping
Before we get rolling on any interactive project, we ask the question “Who is this for, and what do they want?” We try our best to understand the user of the app, first and foremost. So who is attending this convention, and who is likely to stroll over to the Greenbrier booth and check out their trains?
So I did a bit of research to see who attended these types of events, and who was actually buying trains. Our goal was to develop a few personas, fictional people who could act as stand-ins during the design and build process that we could refer to.
We also need to understand the client side of the equation, what is the client trying to achieve?
3. Visual Design
Moodboards
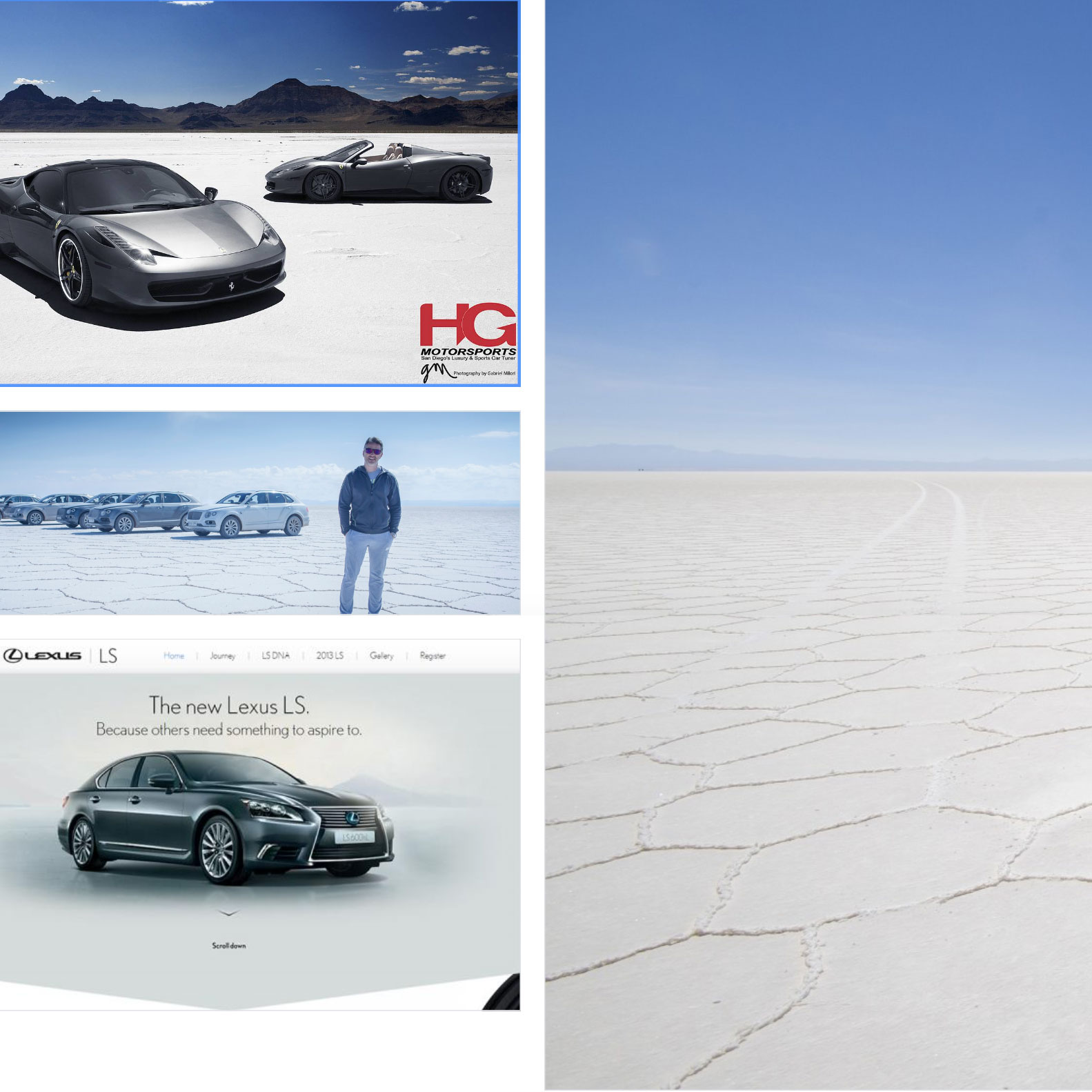
When coming up with the look and feel of app, we had to establish who our target audience was. Who was this for? The answer was, high level government ministers and business people who would purchase railcars. They were powerful, often wealthy people.
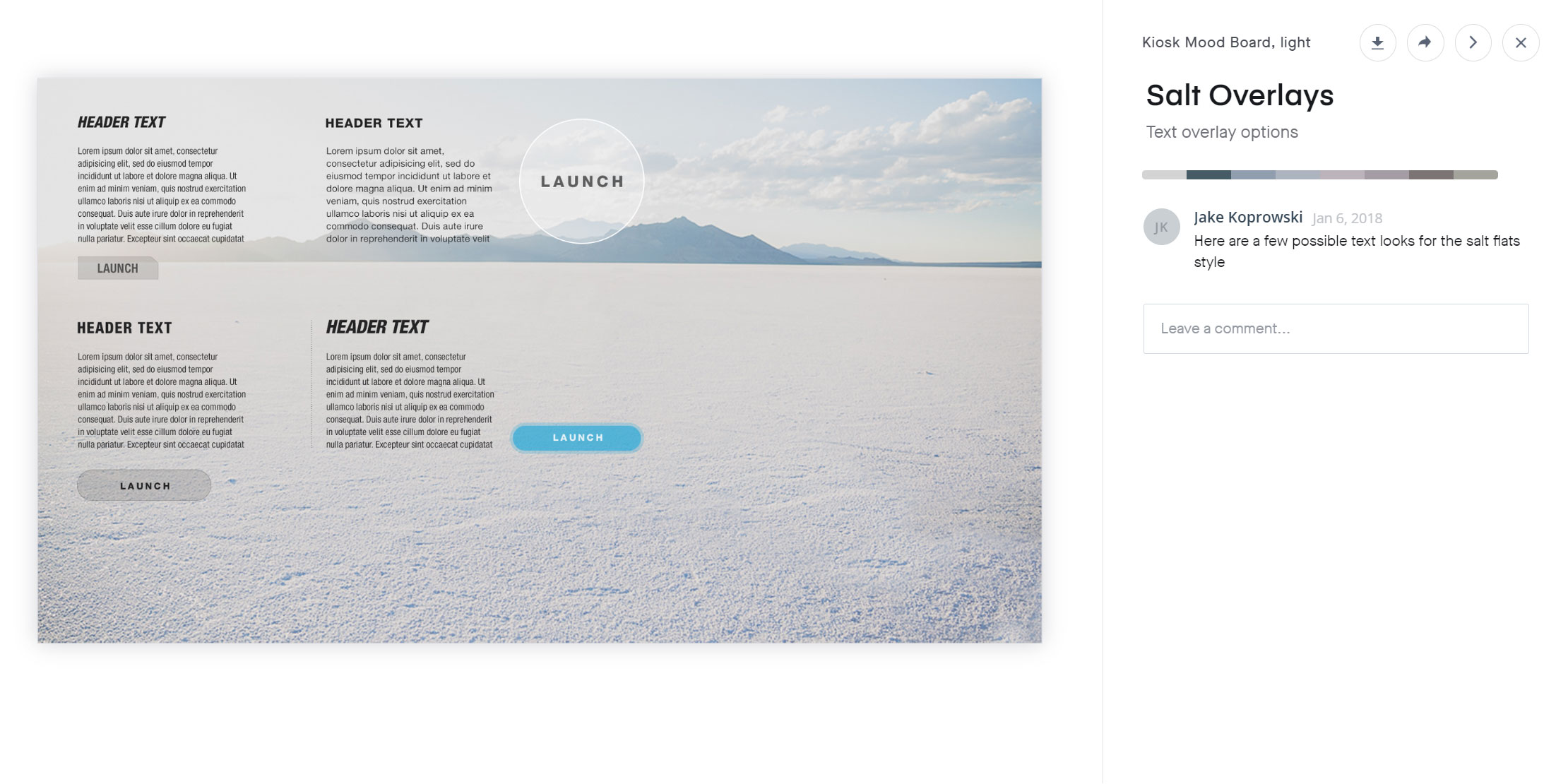
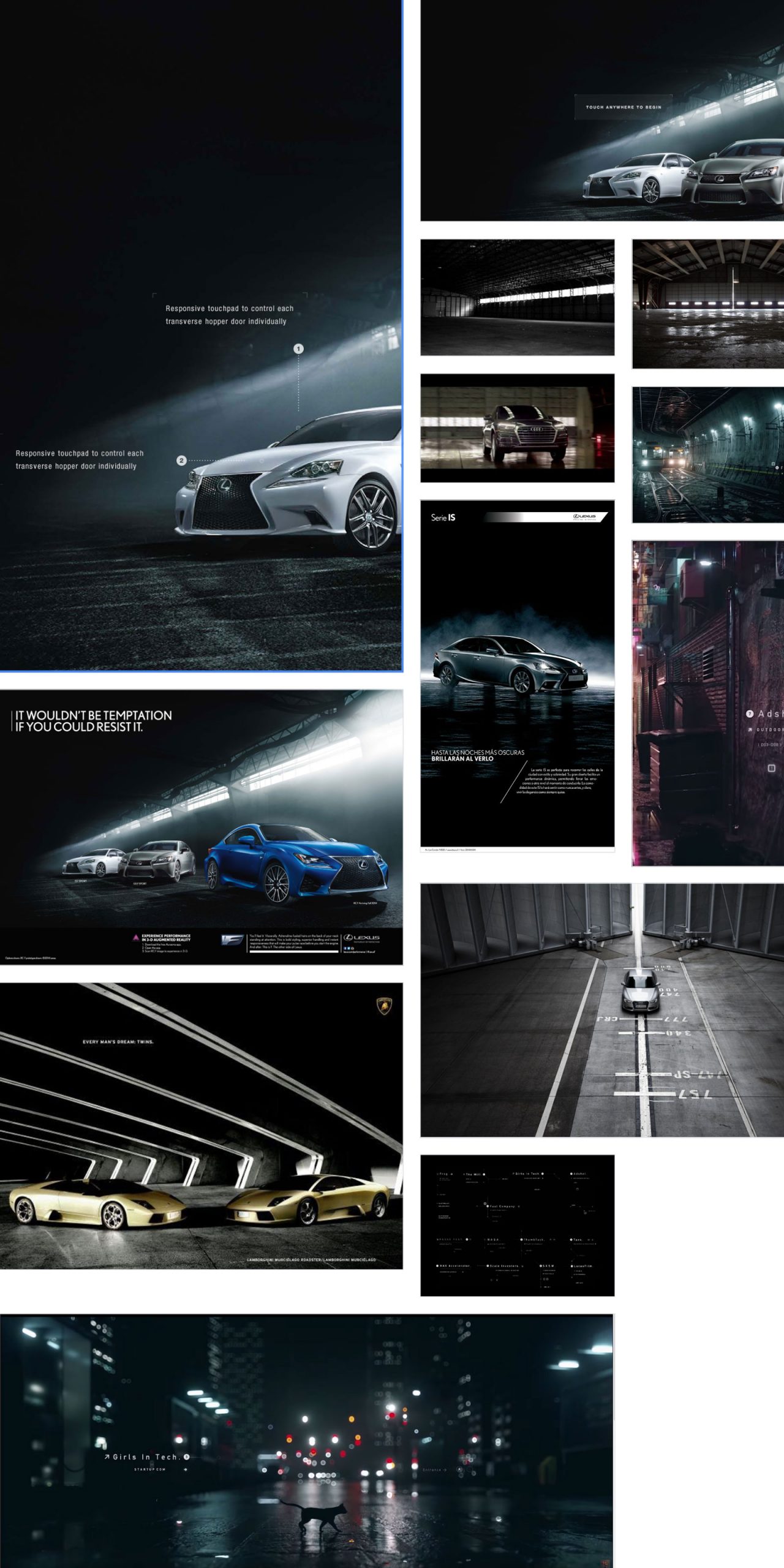
With that in mind, we started building moodboards of luxury brands. High end cars, we thought. We offered two options. First a light look, based on car shoots in the salt flats. The second was a dark look, popular among luxury car brands, the interior of a large airplane hanger, dark but with a wet pavement floor. Both of these looks had the advantage of being simple to create, with relatively fast render times.
3. rendering, development and deployment
Putting it all together
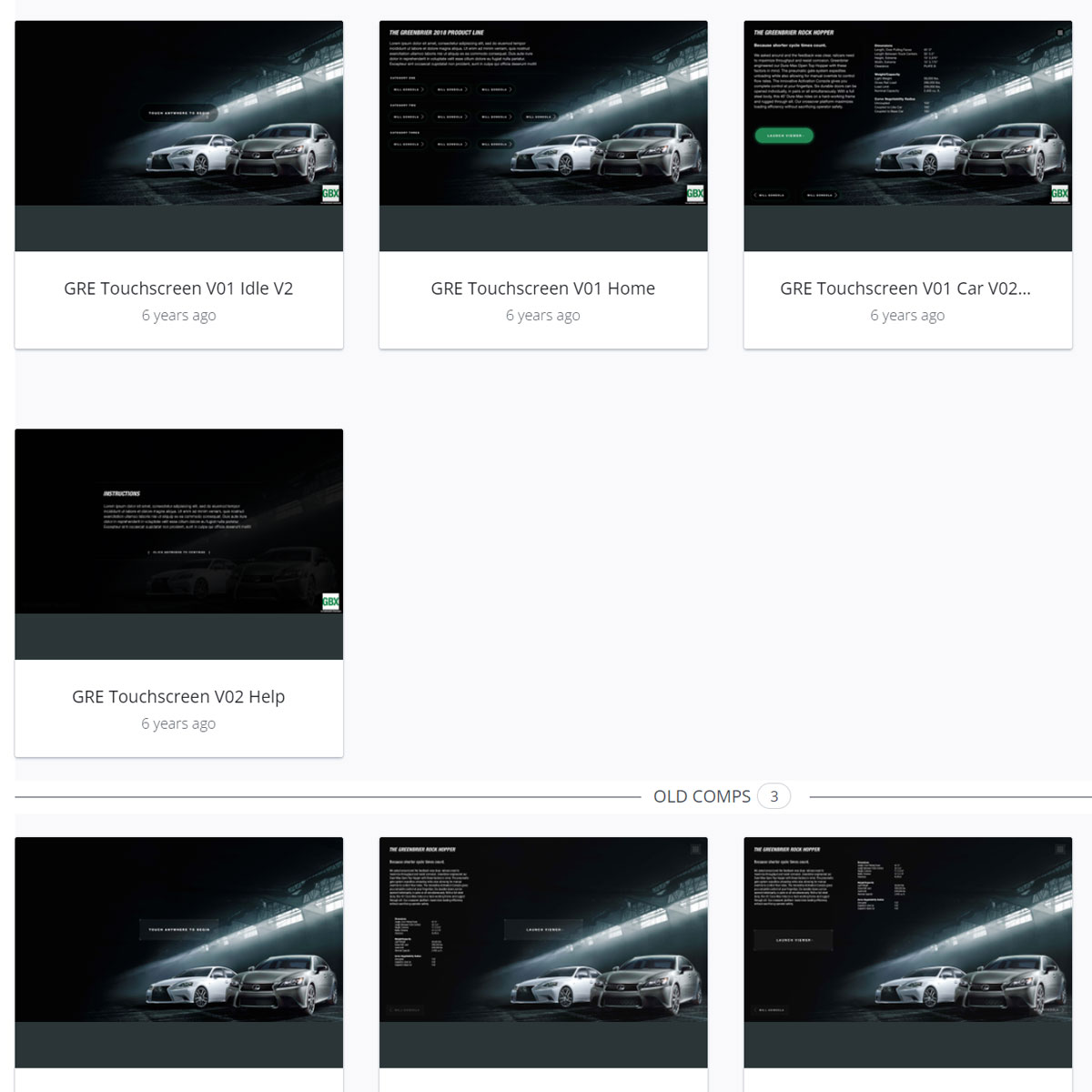
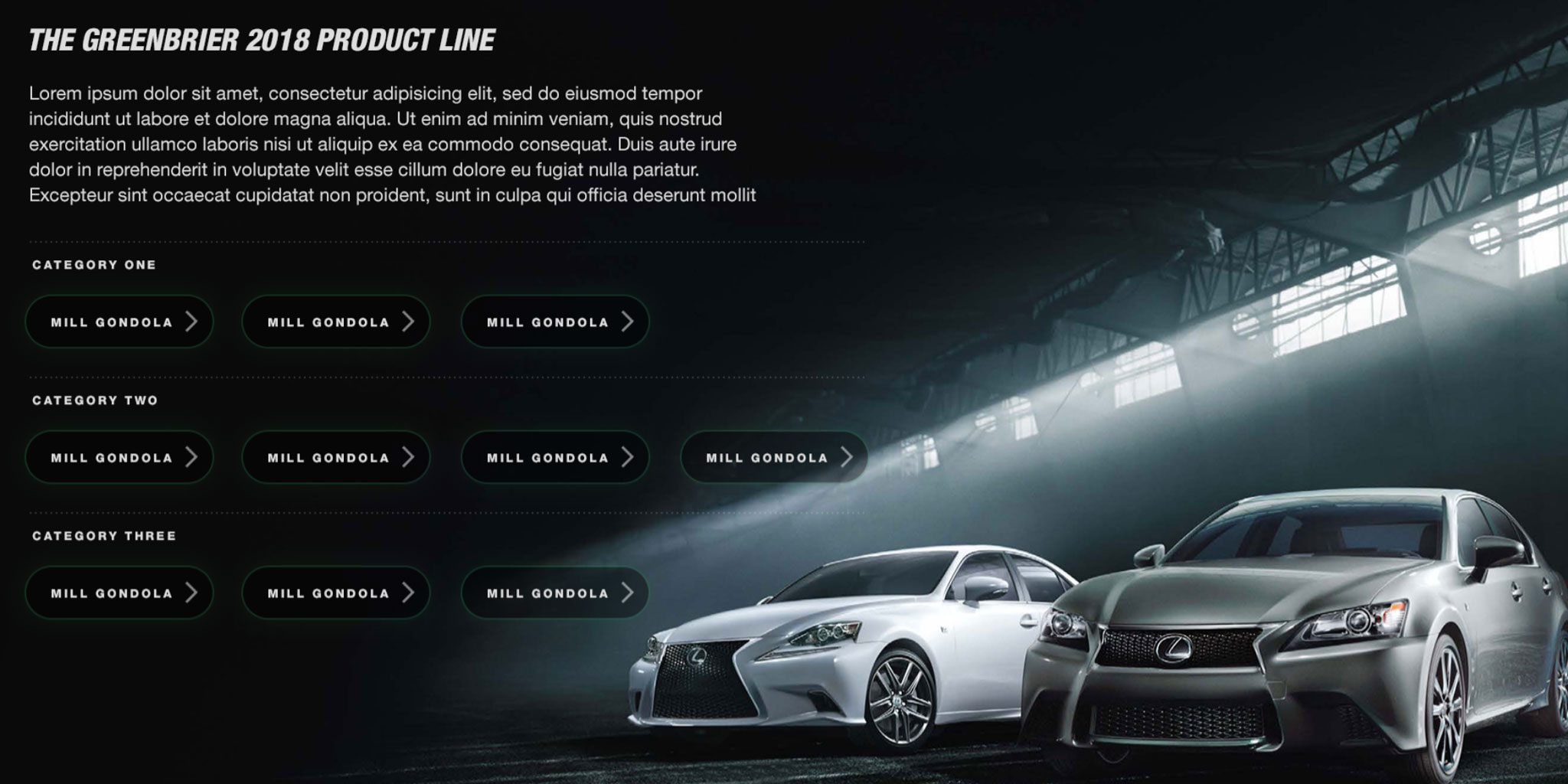
Once the look and prototype was approved, we set about creating the content. Each railcar needed a spin render, with callout locations for the developer, as well as a background video to run with the spec overlays. We also needed a video for when the app was idle.
We partnered up with the good people at wehavetheweb.com, who did an excellent job putting the whole thing together and writing a custom script to scroll through the spin animations with callouts.
Here’s a screen captured video of the app in action. Music is Misha, Jussi Halme – Fountain https://chll.to/17ee4546
TESTIMONIALS
Client Reactions
Thank you!!
Jake made the entire graphics packaging process for the series run smoothly, is reliable, and creates stellar work!
Cionín Lorenzo
Executive Producer, Who Killed Jenni RiveraThank you so much!
Our studio loved working with you and the work you did for us.
Hunter Petterson
Project Manager, FictionOnce again my friend...
...a true pleasure to work with you. Thanks for your effort and brilliance.
Annemarie Crivelli
Executive Director, Inizio Evoke Data PracticeShowed off your work, they loved it!
Working with you on this has been the highlight of the project.
Jason Knight
Senior Designer, Current TVThe site is BEAUTIFUL.
I have been showing it off like crazy. Thanks for the great work.